جلسه هشتم دوره آموزش Storyline 2: سه نکته راجع به کار کردن با اندازه پروژه در Storyline
سه نکته راجع به کار کردن با اندازه پروژه در Storyline
امروز در مورد اندازه اسلایدهای پروژه و نیز اندازه نمایش نهایی پروژه بحث خواهیم کرد. مواردی وجود دارد که پروژه سایز خاصی داشته باشد یا اینکه در سایز خاصی دارای بهترین نمایش است. بنابراین به عنوان یک طراح محتوا این وظیفه ما است که پروژهای درخشان با استفاده از این پارامترها ایجاد کنیم.
نرمافزار Storyline ، چندین انتخاب در اختیار شما قرار میدهد که به شما کمک میکند درون چارچوب تحمیلی اندازه کار کنید. برای صرفه جویی در زمان تولید محتوا، در اینجا سه روش ساده برای مدیریت اندازه در پروژههای Storyline آورده شده است:
1- تنظیم اندازه Story:
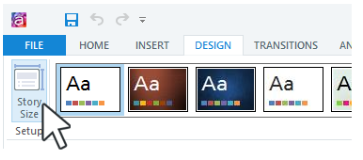
هنگام شروع یک پروژه در storyline، به صورت خودکار اندازه اسلایدها 720در 540 پیکسل خواهد بود بدین معنی که نسبت تصویر 4 به 3 است. در صورتی که خواستید اندازه یا نسبت تصویر را تغییر دهید به تب Design رفته و گزینه Story size را انتخاب کنید.
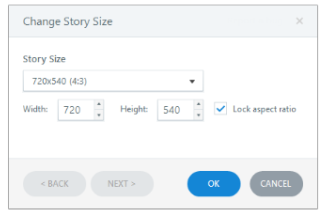
هنگامی که پنجره Change Story Size ظاهر شد، میتوانید یکی از گزینههای موجود در کشوی Story size را انتخاب کنید یا اندازه ارتفاع و پهنای ترجیحی خود را وارد کنید. توجه داشته باشید که با تیک دار کردن کادر Lock aspect ratio میتوانید نسبت تصویر فعلی را حفظ کنید.
به خاطر داشته باشید که پلیر اندازه ارتفاع و پهنای را تغییر خواهد داد، بنابراین پروژه Publish شده شما کمی بزرگتر از اندازهی انتخابی شما خواهد بود.
2- تنظیم اندازه در ضمن کار با پروژه
حتی اگر شما در طی طراحی پروژه فهمیدید که لازم است اندازه پروژه تغییر کند، باز هم میتوانید به همان شیوه فوق اندازه را تنظیم کنید. در این صورت Storyline از شما خواهد پرسید که با اسلایدهای ایجاد شده میخواهید چه کار کنید:
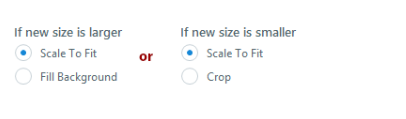
· اگر اندازه جدید بزرگتر باشد: شما میتوانید از بین (مقیاس بندی به اندازه اسلاید ) Scale To Fit یا پر شدن با پسزمینه (Fill Background)یکی را انتخاب کنید.
· اگر اندازه جدید کوچکتر باشد: میتوانید از بین (مقیاسبندی به اندازه اسلاید) Scale to fit یا (برش) Crop یکی را انتخاب کنید.
در حالت ایدهآل، طبعا سعی نخواهیم کرد که اندازه پروژهی خود را تغییر دهیم. با این وجود در مواردی که مجبور به انجام این کار شویم بایستی اندازه و چیدمان اشیاء را در ابعاد جدید، دوباره تنظیم کنیم. این ویژگی به شما کمک میکند که چنین رویدادهایی را مدیریت کرده و بهترین تصمیم را در مورد آن اتخاذ نمایید.
3- تعیین اندازه پلیر و مرورگر:
با تنظیم اندازه پیکسلها و نسبت تصویر، شما میتوانید نحوه نمایش پروژهی خود را در پنجرهی مروگر انتخاب کنید.
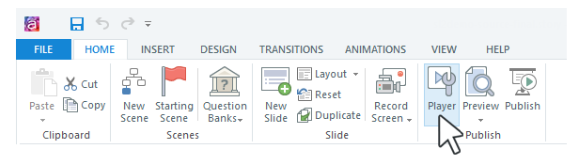
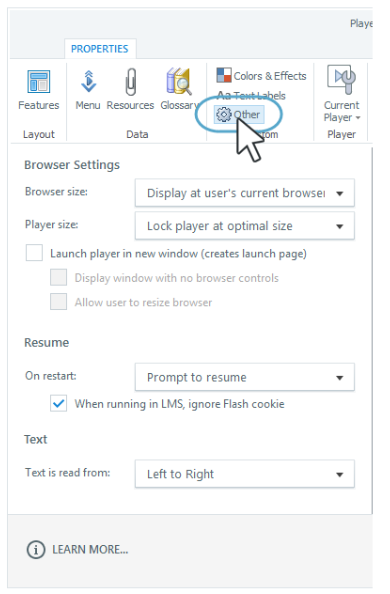
روی دکمهی Home کلیک کنید، Player را انتخاب کنید و سپس منوی Player properties را باز کنید.
گزینهی Other را انتخاب کنید تا به گزینههای اندازه مرورگر و پلیر دسترسی پیدا کنید.
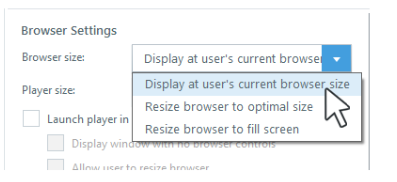
برای مرورگر شما میتوانید بین گزینههای زیر یکی را انتخاب کنید: (نمایش به اندازه فعلی مرورگر کاربر) Display at user’s current browser size ( که اندازه را به اندازهای که کاربر در حال حاضر تنظیم کرده درمیآورد) و گزینه ( تغییر اندازه مرورگر به اندازه بهینه بسته به اندازه پروژهی شما) Resize browser to optional size و یا ( تغییر اندازه برای پر کردن صفحه نمایش) Resize browser to fill screen .
من معمولا تنظیمات را به حالت Display at user’s current browser size قرار میدهم که تنظیم پیشفرض است و فرض بر این است که کاربر بهترین اندازه را برای نمایشگر خود انتخاب کرده است. اما دو گزینهی دیگر نیز در دسترس هستند اگر محتوا در یک پنجره مرورگر جدید باز شود و شما بخواهید اطمینان حاصل کنید که پنجره دقیقا هم اندازه با پلیر است یا چنانکه بخواهید به صورت تمام صفحه پخش شود.
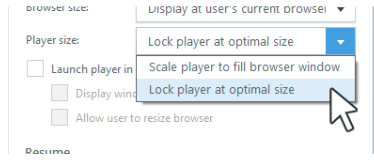
در مورد پلیر شما میتوانید بین گزینههای تغییر اندازه برای پرکردن پنجره مرورگر (Scale player to fill browser window ) و قفل کردن پلیر در اندازه بهینه ( Lock player at optional size) که وابسته به اندازه پروژه شما است یکی را انتخاب کنید.
به نظر میرسد که گزینهی Scale player to fill browser window پر کاربردترین انتخاب است. هرچند اگر تصاویر بسیار کوچکی در محتوای خود استفاده میکنید بهتر است بدانید که ممکن است به دلیل تغییر رزلوشن تصویر در حالت تمام صفحه، با کیفیت خوب نمایش داده نشود.
منبع: انجمن Articulate
- ۹۳/۱۲/۰۴
- ۱۰۱۶۶ نمایش









با سلام و عرض خدا قوت و تقدیر و تشکر از آموزش های مفیدتان
جدیدا برنامه استوری لاین نسخه 13 و نسخه 2 باز نمی شود و پیامی مبنی بر مشکل داشتن فلش پلیر 10 می دهد لطفا راهنمایی کنید
با کمال تشکر